Interaction20 Round-up
February 2020
What makes a good talk? New approaches to an old problem? An unusual perspective that challenges how I think? A story of design in an unconventional setting?
Last week's IXDA Interaction conference had all of these and more. It was my first time attending, but I was stunned by the variety and depth of the viewpoints in the keynotes and talks. Here's a summary of my highlights, including where possible links to all the new ideas and thoughts that I found most interesting.
All photo credits: official IXDA Flickr photos.
Keynotes

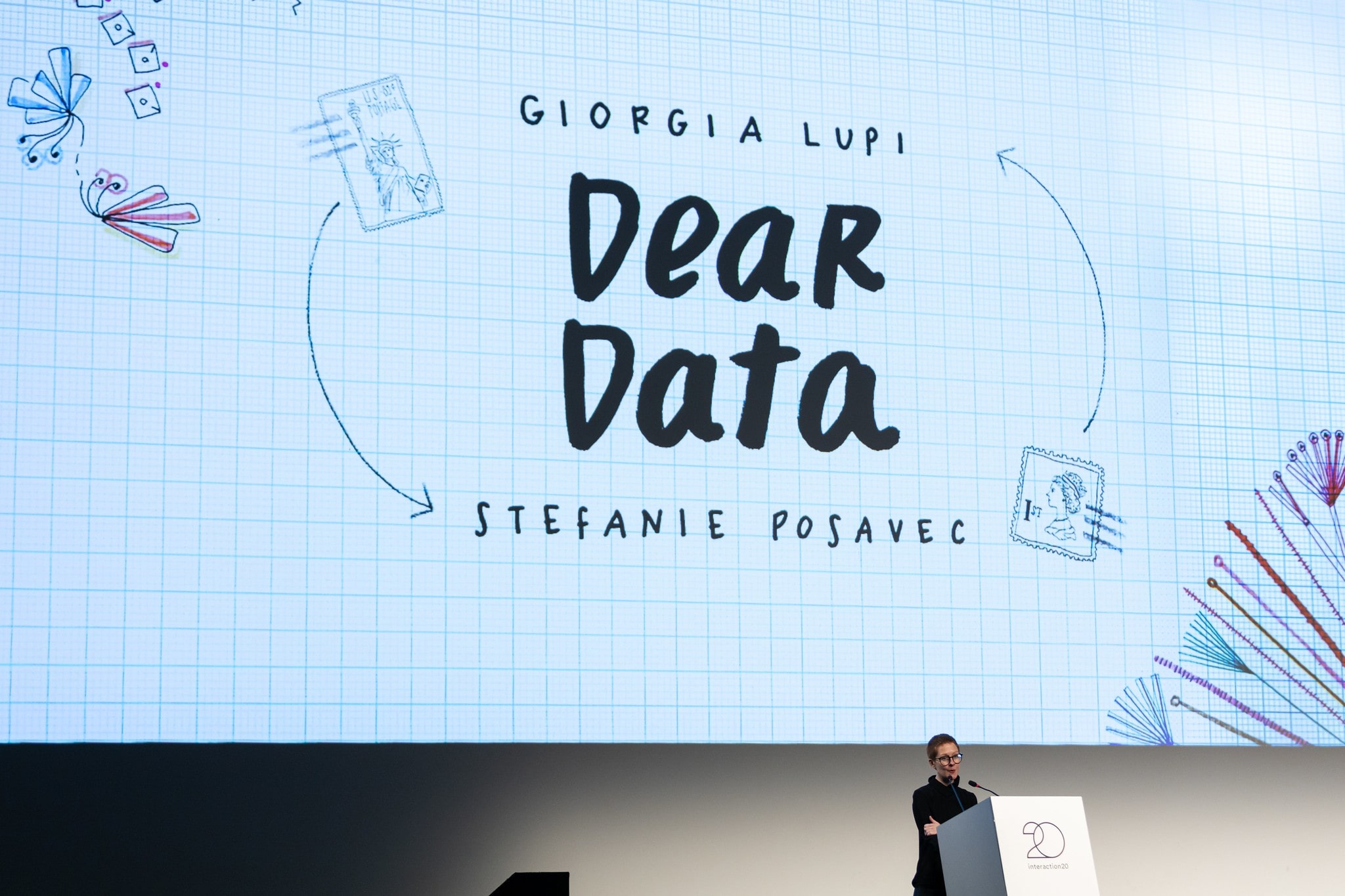
"Collecting data manually forces us to focus on the nuances of the data that computers can't see" - Giorgia Lupi
Giorgia focused on designing with data, data tapestries and her concept of data humanism. Small data not big data. Imperfect data not infallible data. Serendipitous data not predictive data. She shared some amazing hand-drawn visualisations which are accompanied by detailed legends, encouraging the exploration of the data at a slower, more intimate pace.
I was, however, reminded of the UX / interface joke "if you have to explain it, it isn't good". Surely the perfect data visual would need no legend at all. Hand-drawn graphics look beautiful, but without the power of a computer it will always be harder to optimise the layout. Is it always worth sacrificing readability for aesthetics?

"Taiwan has broadband as a human right" - Audrey Tang
Audrey's keynote, delivered by video call from Taiwan, was outstanding. A practice-what-you-preach overview of her role as Digital Minister for Taiwan. National broadband coverage allows for implementation of a digital debate and voting platform for the entire government's agenda. Lots of great examples of how it works, including quadratic voting, clustering of group opinions, countering fake news with humour and memes plus reverse mentoring of ministers by younger citizens. A live Q&A with the audience and a job description captured as a poem rounded off a brilliant hour long delivery.

"We keep imposing the logic of government on the world, and not vice versa" - Marco Steinberg
My notes on Marco's talk simply read: "Another superb lecture". How can we use design as a force of good to change the world? Not just better products or services, but actually having impact at the strategy or governmental layer. There is a tension between the desire for radical disruption and the need to keep existing services alive in the meanwhile. You can't shut down the existing NHS while you rebuild it into a new NHS. In general, the current systems of government hinder our progress. They force us to make small changes over decades, when we need to start seeing big changes measured in months.

"If you give Germans the freedom to do anything they want, they will all do the same thing" - Jan Knikker
Who knew architects could be funny? A hilarious tour through the portfolio of MVRDV, including novel uses of algorithmic design for the LEGO Porous City and WEGO housing space negotiation. Jan ended with great demonstrations of the technical challenges associated with building Market Hall Rotterdam and a glass townhouse in Amsterdam.

"Kids don't have to worry about human centered design" - Matt Cottam
A keynote focused on the history, present and future of interaction design. In the beginning, the single most interesting part of the web was view source. Today, AI has infinite scope for improvement and infinite possible output. Will we end up automating our cultural output? What would be missed, besides cultural context and shared human knowledge. Will "human made" design become a premium luxury?
Synthetic biology presents a new problem for designers. How does form follows function work when the form evolves from the moment of creation? Matt closed with a strong message that designers trying to create the future should stop proposing quirky artistic concepts that will never work. We must build concepts that we are proud to stand behind and say "yes, this is the future I believe in".
Conference talks...

"This corner of my living room hasn't been cleaned in 8 years" - Dan Staffer
Robot tasks were traditionally the three Ds: dirty, dangerous & dull jobs. Defining what is a robot these days is hard. Autonomous movement in 3D space + autonomous decision making = a good working definition. Intentionality (how can a robot signal what it plans to do) is critical to accepting moving robots in our lives. I particularly liked the idea of using anti-personas in assessing privacy issues for in-home devices (e.g: the angry ex-boyfriend, snappy mother-in-law, mischievous teenager).

"The goal of the game is to make players feel awkward. Like a goose." - Marie Jasmin
Marie's talk "In praise of discomfort" was short but on point. Discomfort can be used as a design technique, a bit like designing friction into interface flows. For example, game power-ups in Fortnite such as heavy armour come accompanied with a terrible interface. Players can then evaluate the trade-offs involved. Untitled Goose Game uses advanced Xbox key combos to re-create the physical discomfort that being an actual goose would represent.

"How to teach an old switch new tricks" - Massimo Banzi
The father of the Arduino himself, Massimo introduced the next evolution of interfaces: trainable user interfaces. Lots of great references including the Olivetti Elea 9003, John McCarthy's Programs with Common Sense, and Chris Harrison's General Purpose Sensing. We started with hardwired logic in computers, evolved to programmable logic, and now have the option for trainable logic using low power devices with edge-AI (no cloud! private!) that will self-improve over time.

"Not all dystopian futures end in the death of everyone" - Thomas Kueber & Andreas Wegner
I enjoy the idea of thinking about dystopian futures using evil PEST analysis, drama boosting cards and Cards Against Human Centered Design. The biggest danger is the works-as-intended "unknown consequence" futures that are often missed. This has never been clearer than it is today (Facebook growth + elections, Amazon + worker's rights).

"If a stressed person can use it, anyone can" - Katie Swindler
Katie's talk introduced the Aesthetics of Joy to me. What defines when things seem nice? Round shapes! Bright colours! Symmetry! Abundance and lightness! Designing for the human stress response leads to four basic approaches: harness it, suppress it, protect it or calm it. This was truly Life & Death design, and helps explain statistics like why 45% of men but only 39% of women receive CPR from bystanders (answer = fear of groping the boobs).

"Humans tend to accept human-like mistakes" - Belmer Negrillo
I'm not a fan of the product (Facebook Portal), but I was a big fan of this AI implementation case study. What does smart mean for your context? What amazing, perfect specialist should your AI try to emulate? In the case of an AI tracking camera, imperfect yet human errors (overshooting when following a subject) resulted in a better received product. To make the system seem more natural, we should correct and perform mistakes with AI as a human would.

"Data privacy for low income and low literacy consumers" - Prerak Mehta & Priti Rao
I've thought a lot about designing for trust and data privacy, but never in the context of developing world environments. Designing consent forms and data flows is much harder when general literacy, let alone data literacy, is very low. One approach from Dalberg Design lowered the entry barrier to trusting a new loan service by providing $1 loans. Build confidence in a system with real, but small steps. Plenty more examples on their website.

"No two mobility companies have the same business model" - Julien Bouvet
An intriguing and honest account of the challenges SNCF faced building a single mobility provision app. Integrating disparate services is never trivial. Uber charge per mile. Rail operators have discount cards for some travellers. Taxis want payment in cash. Platforms that integrate different business models into one door-to-door service face a lot of challenges.

"Are we designing or is design designing us?" - Jane Wong
A very interesting talk with a deliberately provocative title from Frog's Jane Wong. Interesting examples of where design is leading us, including Chinese facial recognition to dispense loo roll and the infamous tunnel closure for a software update. I like the acronym DBU (Death by Updates). Jane argued that social values are becoming homogenized globally. Amazon rolling out worldwide two day shipping will explicitly impose our values (fast access to new products) on the rest of the world. How can we be better going forward? "Radical change does not happen with traditional processes".

"We are responsible for what our AI says" - Deborah Harrison
Lots of great anecdotes from an invisible but important job: personality design for Cortana. How should AI assistants respond to comments like "Fuck you" (answer: de-escalate quickly with a "Moving on" to avoid provoking), "Are you real?" (answer: transparency is key, never pretend to be human) and "I'm gay". This last one was amended from "I'm AI", to "Cool, I'm AI", a wonderful softening first suggested by a visiting school class. It sounds like a very challenging job, with no certainty that there are any correct or best answers. Summed up well by the Pirkei Avot quote "you are not obliged to complete the task, but neither are you free to abandon it".

"The trick is to make people feel uncomfortably comfortable with radical proximity" - Peter Mandeno
Design and management lessons from the perspectives of running a Wok+Wine dining experience. Too often in design we focus on the content and forget about context. The antidote is to seek out contextual ambiguity (e.g. having dinner in a hairdresser's or building yard). Without contextual cues for how to behave, people expose a more authentic version of themselves. Avoid "table envy" at events by having one table and no chairs. Make the table deliberately too small to stimulate interaction with "collective discomfort". Small notes on wine bottles like "help yourself, and someone else" result in actionable permissibility - people have an excuse to help each other. "Micro-gifting is the fairy dust of human connectivity."

"Not all solutions that are information heavy must be tech driven, they can be format driven" - Elena Gianni
I sadly missed the first part of this talk from Elena about her work as Design Director at the New York Times. Using content as a design material means you must design the medium as well. It is no good to prepare a beautiful image/text template for the NY Times homepage if Trump's election success leads to a homepage filled with white middle-aged men in suits. It made me think a lot about worst-content layouts for UI design. We shifted a long time ago from Lorem Ipsum placeholders to real text. Perhaps the next step is to test if the design still stands up when the user content is terrible?

"We must confront our bias if we are to design products that make people feel included" - Benjamin Evans
What a great topic: "Negative space: What removing profile photos taught me about design's ability to reduce discrimination". The premise was simple. Do hosts on Airbnb reject potential bookings less if they can't see the profile photo when making the decision? The answer is yes, but it works best if the profile photos are added back post-acceptance. Benjamin is the Inclusive Design Lead at Airbnb's anti-discrimination team. It's important to recognise that everyone has implicit bias, and this is the biggest obstacle to making clear decisions. I certainly do.

"Does wizard-of-oz testing for voice allow for realistically unreliable experiences?" - Siri Mehus
Kicking off a sequence of multi-modal voice UI (VUI) sessions was Siri. Screen based interactions primarily use geographic metaphors (navigate to, search...). Voice based interactions revolve around activities we participate in. Voice interfaces differ by being temporal, indeterminate, multi-focused and multi-modal (voice, touch, gesture...). Its very important in "wizard of Oz" testing that faked interactions aren't too perfect. Misheard trigger words, delays and sub-standard feedback are all important to make the research valid.

"Speech interfaces are only successful when weaved into the world" - Anna Abovyan
Anna shared a very clever and well-presented summary of the challenges of multi-modal interactions: interactions with more than one component. We think often of touch, keyboard, mouse & voice, but there are many others, particularly gesture and gaze. These two are highly correlated with speech input, without gestures our ability to communicate through speech is very impaired (think of communicating in a foreign language). Most VUIs today have no ability to account for these inputs, preventing us from using common phrasing like "put that box over there".

"Only 12% of the USA are considered "proficient" at reading" - Mary Parks
I already knew of the NY Times British-Irish Dialect Quiz, but the very intriguing Accent Bias Britain project was new to me. When we code VUIs to respond to a particularly "standard" version of language we implicitly bias that system - "standard language" is nothing more than an ideology. Accents and codes are critical parts of our language, and yet linguistic bias in VUIs excludes many by preventing these from being understood.
---
That's all for this year! I can't wait to attend again. Let me know if anything sparked your curiosity.